Uw website en retina schermen
Zo zorgt u dat uw website haarscherp toont op Retina schermen.
Er komen steeds meer smartphones en tablets op de markt met zeer hoge schermresoluties onder de term Retina of Retina HD. Huidige modellen zoals de iPhone 6 Plus hebben maar liefst 1440x2560 pixels.
Als browsers met deze resolutie de website zou tonen, zou de tekst nauwelijks leesbaas zijn. De browsers zoomen als het ware in door iedere CSS pixel te verdelen over meer schermpixels. Bij Retina is dat 2:1 of 2,2:1, de schermen die een scale-factor van 3:1 gebruiken vallen onder Retina HD.
Uw logo en CSS elementen
CSS-elementen en vector-gebaseerde bestanden zoals .svg worden op Retina HD haarscherp getoond. Het is dus belangrijk dat het logo op uw website niet meer in JPEG- of PNG-formaat, maar in SVG-formaat staat. Uw designer kan uw logo op dit formaat aanleveren. Voorheen was het nodig om een fallback-oplossing te hebben voor browsers die SVG niet ondersteunen. Internet Explorer ondersteunt vanaf versie 9 SVG, alle andere browsers hebben al langer ondersteuning voor SVG.
#logo {
background: url('our-logo.svg');
}
Heeft uw website stijl elementen met verloopkleuren, gebruik dan geen afbeeldingen, maar zet deze om naar CSS3 elementen.
#grad1 {
height: 80px;
background: red; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(top, red , yellow); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(bottom, red, yellow); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(bottom, red, yellow); /* For Firefox 3.6 to 15 */
background: linear-gradient(to bottom, red , yellow); /* Standard syntax (must be last) */
}
Carousel banners, headers en foto's
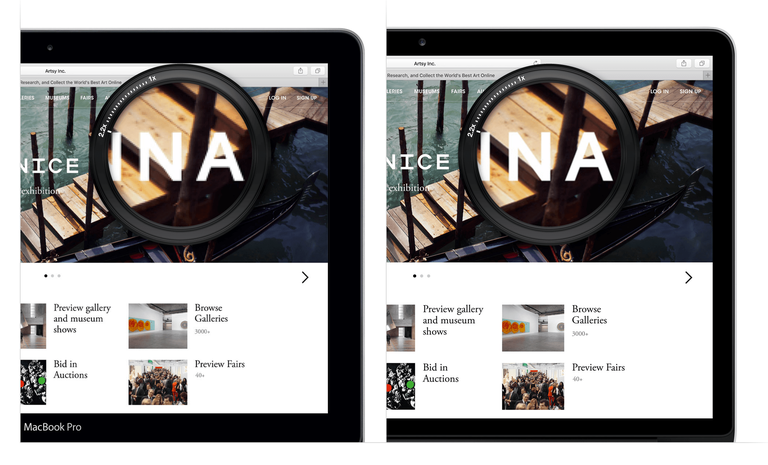
Stel dat u op uw pagina een afbeelding heeft ingevoegd in het 'preview'-formaat (400x400px). Op een Retina scherm wordt deze afbeelding getoond in 800x800px, waardoor niet iedere pixels benut wordt en het beeld niet volledig scherp is.
U kunt de schaal vergroten naar 800x800, maar dan wordt de hele afbeelding groter getoond. Aan de img-tag dien je nog een attribuut width:400px mee te geven, zodat de browser de afbeelding in 400 CSS pixels zal tonen. Op het scherm zal nu wel iedere pixel benut worden, omdat de afbeelding voldoende pixels bevat om getoond te worden zonder geschaald te worden.
Voorbeeld (alleen goed te zien op een Retina of Retina HD scherm ;).
| 200x200px | 400x400px (Retina) | 600x600px (Retina HD) |
 |
 |
 |
Nu kun je direct aan de slag gaan en al je foto's gaan vervangen met de hoge resolutie originelen, maar vergeet niet dat de bestandsgrootte daarmee ook omhoog schiet en dat maakt je site erg traag. Zo had één van de webredacteuren bij onze klant vier haarscherpe carousel banners met een resolutie van 8000x6000px geüploadt. Per stuk 5-6 MB groot, waardoor het laden van de homepage omhoog schoot naar meer dan een minuut bij een eerste bezoek.
Uiteraard moet de homepage er haarscherp uitzien en lekker snel laden. De carousel banners verdienen daarom extra aandacht.
Als je banners maakt of aangeleverd krijgt op deze resolutie is dat natuurlijk schitterend. Met behulp van twee gratis online tool maak je in een handomdraai geoptimaliseerde carousel banner afbeeldingen. Je volgt gewoon de volgende 6 stappen.
- Open iedere banner in https://pixlr.com/express
- Stel via "Adjustments -> Resize" de maximale breedte in op twee maal de normale breedte. Is uw banner 924px breed, dan geeft u 1848px op voor de breedte en laat automatisch de hoogte bereken.
- Zorg dat de banner niet hoger is dan nodig en gebruik "Adjustments -> Crop" om de juiste hoogte in te stellen. U kunt nu de positie kiezen waarop de foto gesneden zal worden en de afbeelding bewaren.
- Geef bij het bewaren een Quality Factor van 40-50, zodat het bestand niet te groot is. Omdat u een hogere resolutie gebruikt, heeft het terugbrengen van de Quality Factor minder visueel verlies.
- Door op Save te klikken download u het aangepaste bestand. Upload deze vervolgens naar: http://optimizilla.com of https://www.websiteplanet.com/nl/webtools/imagecompressor/ om de afbeelding te optimaliseren voor het web, zonder kwaliteitsverlies.
- Upload het bestand dat Optimizilla of Imagecompressor maakt als banner afbeelding via uw CMS.
Uiteraard zal uw carousel met CSS ingesteld moeten worden op een maximale breedte en op kleinere schermen op 100% getoond worden.
Op het moment van schrijven adviseren wij om een scale-factor 2:1 aan te houden voor de beste balans tussen verbeterde weergave en hogere laadtijden door grotere afbeeldingen.
Zest heeft het initiatief genomen om Plone 5 slim om te laten gaan met Retina schermen. Er zal in het controlpanel voor afbeeldingen een keuze-optie komen voor een scale-factor van 1:1, 2:1 of 3:1. waardoor alle afbeeldingen in uw site automatisch op de juiste manier aangeboden worden en haarscherp tonen. Je hoeft dus niets extra te doen, behalve zorgen dat je originelen groot genoeg zijn.